Wenn du Facebook-Ads schaltest – oder in Zukunft schalten möchtest – gibt es ein wichtiges Tool, das du sofort nutzen solltest. Das Facebook-Pixel hilft dir und deinem Team, das Beste aus eurem Facebook-Ad-Budget herauszuholen. In diesem Beitrag erkläre ich dir, was das Facebook-Pixel ist, wie du das Facebook-Pixel nutzen kannst und welche Vorteile es für die Schaltung von Facebook-Werbeanzeigen bringt.
Bevor wir auf das Facebook-Pixel zu sprechen kommen, gibt es zwei Punkte, die erwähnt werden sollten:
- Es kann durchaus passieren, dass es in der Zwischenzeit (zwischen Veröffentlichung des Beitrages und dem Lesen des Beitrages) zu einigen Änderungen bezüglich der Nutzung des Facebook-Pixels gekommen ist. Ich überarbeite und aktualisiere meine Beiträge regelmäßig. Trotzdem kann es natürlich vorkommen, dass etwas gerade geändert und somit noch nicht berücksichtigt wurde.
- Der zweite wichtige Punkt bezieht sich auf das Thema “Datenschutz”. Ich bin weder Datenschutzexperte, noch spezialisierter Anwalt und kann keine Auskunft zur rechtssicheren Nutzung des Facebook-Pixels geben. Ich informiere mich diesbezüglich selber bei fachkundigen Rechtsanwälten.
Alles klar, jetzt haben wir alles Nötige vorab besprochen und legen sofort mit der Frage los, was das Facebook-Pixel eigentlich ist!
Facebook-Pixel: Was ist das?
Das Facebook-Pixel ist ein Code, den du auf deiner Webseite platzierst. Es sammelt Daten, die dir dabei helfen, Conversions von Facebook-Anzeigen zu verfolgen, Anzeigen zu optimieren, Zielgruppen für zukünftige Anzeigen zu erstellen und Personen mittels Retargeting-Anzeigen erneut anzusprechen.
Das Standard Facebook-Pixel sieht wie folgt aus:
![]()
Das Standard Facebook-Pixel enthält die Facebook-Pixel-ID, die in meinem Fall wie folgt lautet: 2079105992104788. Jede Facebook-Pixel-ID ist einzigartig, achte daher auch darauf, dass du das korrekte Facebook-Pixel auf deiner Webseite implementierst und nicht einfach ein beliebiges aus dem Internet. Wie und wo du dein Facebook-Pixel findest, besprechen wir im Laufe des Beitrags.
Tipp: Das Facebook-Pixel sammelt automatisch Daten für dich, auch wenn du aktuell keine Werbeanzeigen bei Facebook schaltest. Diese Pixel-Daten sind sehr hilfreich und helfen dir bei der Ausspielung der Anzeigen, daher solltest du das Facebook-Pixel nicht einfach entfernen, wenn du keine Werbeanzeigen schaltest. Ebenfalls solltest du das Facebook-Pixel nicht austauschen, da ansonsten alle Daten verloren gehen. Mein Tipp lautet daher: Lass das Facebook-Pixel auf deiner Webseite implementiert, auch wenn aktuell keine Anzeigen laufen.
Warum du das Facebook-Pixel auf deiner Webseite nutzen solltest
Durch die Implementierung des Facebook-Pixels auf deiner Webseite hast du die Möglichkeit, Interaktionen, wie zum Beispiel den Kauf eines Produktes, auch über Facebook nachzuverfolgen und so zu ermitteln, welchen Erfolg du mit deinen Facebook-Werbeanzeigen erreichst.
Durch die Erfassung der Conversions, welche über Events gemessen werden, kannst du die Facebook-Kampagnen auf das gewünschte Event (Kauf, Lead etc.) optimieren. Des Weiteren kannst du nach der Implementierung des Facebook-Pixels auch Retargeting-Kampagnen erstellen, um Personen anzusprechen, die bereits deine Webseite besucht haben. Die wesentlichen Vorteile, die durch die Nutzung des Facebook-Pixels möglich werden, habe ich im Folgenden nochmals kurz dargestellt.
Folgende Vorteile hast du als Facebook-Werbetreibender, wenn du das Facebook-Pixel nutzt. Du kannst:
- Website Custom Audiences erstellen
- Deine Kampagnen nicht nur auf CTR und CPC, sondern auch auf Conversion (Käufe, Leads etc.) optimieren
- Retargeting-Kampagnen basierend auf deiner Website Custom Audience ausspielen
- Auf Basis von Besuchern & erfolgreichen Conversions (automatische Custom Audience) Lookalike Audiences erstellen
- Ein weiteres Analysetool neben Google Analytics nutzen
- Benutzerdefinierte Conversions verwenden
- Dynamic Product Ads ausspielen (Personalisierte Ausspielung von Produktanzeigen auf Basis von u.a. Produktansichten)
- Cross-Device-Tracking nutzen
Einige Vorteile des Facebook-Pixels erklärt
1. Website Custom Audiences können erstellt werden
Website Custom Audience ist eine Targeting-Option, die anhand des Facebook-Pixels Besucher deiner Webseite mit Personen auf Facebook abgleicht. Eine Website Custom Audience beinhaltet daher ausschließlich Personen, die auch deine Webseite besucht haben. So können wir unterschiedliche Gruppen von Custom Audiences erstellen, wir können also auch nur bestimmte Personen in die Custom Audience aufnehmen, die spezielle Interaktionen durchgeführt haben. Damit ist es ebenfalls möglich, eine Website Custom Audience ausschließlich von Personen zu erstellen, die Produkte gekauft oder ein Kontaktformular versendet haben.
2. Kampagnen-Optimierung
Durch den Einsatz des Facebook-Pixels können Conversions den Facebook-Kampagnen und Anzeigen zugeordnet werden. Die Conversion-Zuordnung ist die Voraussetzung, damit Kampagnen auch auf Conversions optimiert werden können. Ebenfalls kann so festgestellt werden, welche Zielgruppe und Anzeige zu den besten Conversion-Werten führt. Ohne den Einsatz des Facebook-Pixels können Kampagnen nur mittels CPC- und CTR-Werten optimiert werden.
3. Weiteres Analysetool neben Google Analytics
Des Weiteren haben wir durch den Einsatz von Facebook-Werbung ein zusätzliches Analyse-Tool, das wir zur Auswertung der Werbekampagnen nutzen können. Dies ist insbesondere deswegen hilfreich, weil Google Analytics ein anderes Attributionsmodell als Facebook hat, so dass die angegebenen Conversion-Zahlen zu niedrig sind.
4. Dynamic Ads
Dynamic Ads ist ein Werbeformat von Facebook, welches Personen, die sich Produkte im Online-Shop angeschaut, aber nicht gekauft haben, automatisiert auf Facebook, Instagram und im Audience Network ausspielt. Diese Werbeart führt in der Regel zu sehr guten ROAS-Werten (Return-On-Advertising-Spent-Werten) und kann durchweg geschaltet werden.
5. Das Facebook-Pixel ermöglicht Cross-Device-Tracking
Das Facebook-Pixel misst auch geräteübergreifende Conversion. Stell dir vor, dein Kunde sieht eine Facebook-Werbeanzeige für ein Produkt auf dem Smartphone, während er in der Schlange im Supermarkt steht. Die Wahrscheinlichkeit, dass ein Kauf sofort stattfindet, ist sehr gering.
Es ist aber gut möglich, dass dein Kunde später, wenn er am Computer sitzt, deine Webseite ansteuert und einen Kauf tätigt. Solche geräteübergreifende Conversions werden immer häufiger, wenn Menschen zwischen ihren Smartphones, Tablets und Computern wechseln. Dank des Facebook-Pixels können wir die Conversion auch dann einer Werbeanzeige zuordnen, wenn der Kunde verschiedene Geräte während des Kaufprozesses verwendet. So kann beispielsweise ein Publikum verfolgt werden, das auf eine Anzeige auf seinem iPhone geklickt und dann später auf dem Desktop konvertiert hat – und umgekehrt.
Facebook-Pixel im Business Manager erstellen
Schauen wir uns nun an, wie du das Facebook-Pixel in deinem Business Manager erstellen kannst.
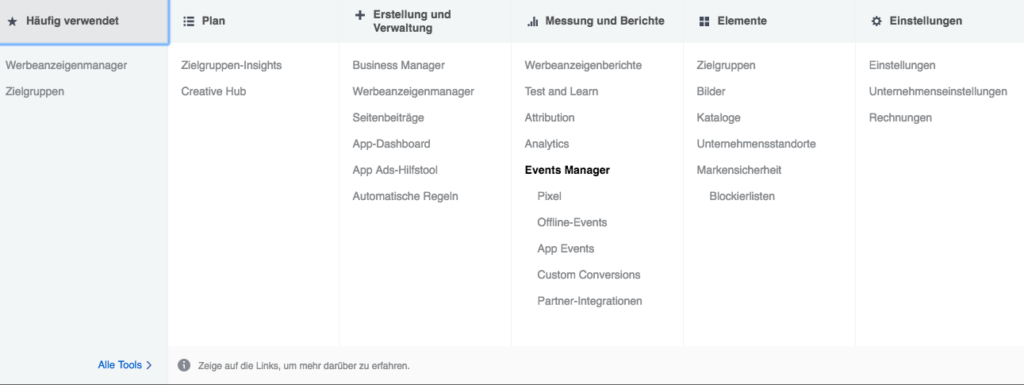
Um ein Facebook-Pixel in deinem Business Manager zu erstellen, klickst du unter “Messung und Berichte” auf den Menüpunkt „Pixel“.

Auf der nächsten Seite hast du dann die Möglichkeit, das Facebook-Pixel zu erstellen.
Zuerst benennen wir das Facebook-Pixel und geben unsere Website-URL an.
Facebook-Pixel einrichten: How-to
Nachdem wir das Facebook-Pixel erstellt haben, schauen wir uns nun an, wie wir das Pixel in unsere Webseite einbauen können. Hierzu werden wir das Pixel zuerst mit der Hilfe des Google Tag Managers einbauen. Im weiteren Beispiel zeige ich dir einige WordPress-Plugins, die du zur Implementierung nutzen kannst.
Facebook-Pixel mit Google Tag Manager einbauen
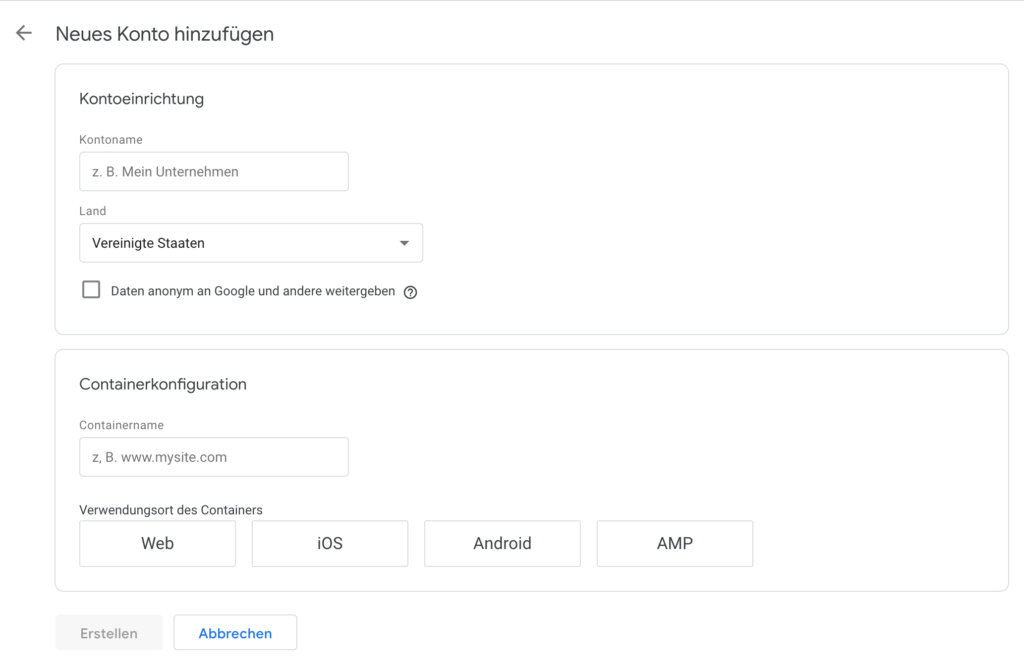
Zuerst müssen wir ein Google Tag Manager Konto erstellen, dies kannst du hier machen.
Hierzu füllen wir alle notwendigen Informationen aus. Das schaffst du sicherlich auch ohne fremde Hilfe 😉

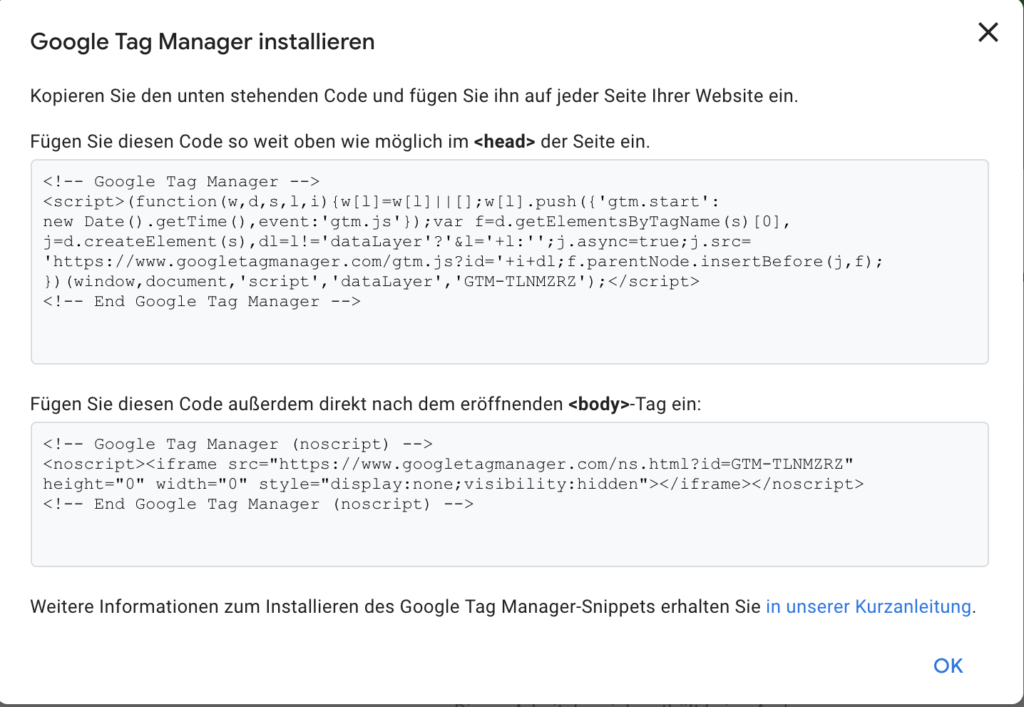
Nachdem du das Konto erstellt hast, leitet Google dich in den Arbeitsbereich des Google Tag Managers weiter. Hier erscheint in der Regel sofort ein Pop-Up mit dem Google Tag Manager Code, der auf deiner Seite implementiert werden muss.

Nachdem dies erledigt wurde, klicken wir im Arbeitsbereich des Google Tag Managers auf den Reiter “Tags” und erstellen daraufhin einen neuen Tag. Diesen nennen wir “Facebook-Pixel”. Unter “Tag-Konfiguration” wählen wir benutzerdefiniertes HTML aus, gehen dann zurück zu Facebook und installieren nun das Facebook-Pixel.
Um den händischen Vorgang zu demonstrieren, wählen wir die Funktion “Führe die manuelle Installation des Pixel-Codes selbst durch” aus. Selbstverständlich kannst du auch die anderen beiden Optionen wählen.
![]()
Im nächsten Schritt wird dir unter Punkt 2 dein Pixel-Code angezeigt, den du einfach kopieren kannst. Achte jedoch darauf, dass unter Punkt 3 der erweiterte Abgleich deaktiviert wird, da dieser in Deutschland nicht zulässig ist.
Im nächsten Schritt können wir das Facebook-Pixel in die HTML-Tag-Konfiguration einfügen.
![]() Nachdem wir das Facebook-Pixel eingefügt haben, müssen wir außerdem noch definieren, wann beziehungsweise wodurch das Pixel ausgelöst wird. Hierzu wählen wir unter “Trigger” die vordefinierte Auswahl “All Pages” aus, so wird das Facebook-Pixel bei jedem Seitenaufruf ausgelöst. Danach klicken wir noch auf “Speichern”, anschließend auf “Senden” und schlussendlich auf “Veröffentlichen”, so dass der Google Tag Manager auf unserer Webseite veröffentlicht wird. Und schon haben wir das Facebook-Pixel auf unserer Seite veröffentlicht!
Nachdem wir das Facebook-Pixel eingefügt haben, müssen wir außerdem noch definieren, wann beziehungsweise wodurch das Pixel ausgelöst wird. Hierzu wählen wir unter “Trigger” die vordefinierte Auswahl “All Pages” aus, so wird das Facebook-Pixel bei jedem Seitenaufruf ausgelöst. Danach klicken wir noch auf “Speichern”, anschließend auf “Senden” und schlussendlich auf “Veröffentlichen”, so dass der Google Tag Manager auf unserer Webseite veröffentlicht wird. Und schon haben wir das Facebook-Pixel auf unserer Seite veröffentlicht!
Facebook-Pixel in eine WordPress-Seite implementieren
Schauen wir uns nun noch kurz an, wie du das Facebook-Pixel ohne Google Tag Manager in deine WordPress-Seite einbauen kannst.
Zuerst installieren wir das Pixel Caffeine Plug-In zu unserer WordPress-Seite. Danach wählen wir im WordPress-Backend das Pixel Caffeine Plug-In aus.
Pixel Caffeine fordert uns nun auf, das Facebook-Pixel Setup abzuschließen. Hierfür haben wir zwei Möglichkeiten:
- Manuelle Einrichtung – hier fügen wir die Pixel-ID manuell ein, damit Pixel Caffeine das Pixel entweder im Kopf- oder im Fußbereich einfügt.
- Facebook Connect – hier verbinden wir lediglich unser Facebook-Konto und Pixel Caffeine kümmert sich um den Rest.
Ich empfehle, die Facebook Connect Methode zu nutzen, da die Anbindung so leichter fällt. Nachdem die Variante ausgewählt und die Autorisierung akzeptiert wurde, erscheint der Name des Werbeanzeigen-Accounts sowie die Facebook-Pixel-ID.
Conversion-Tracking mithilfe des Facebook-Pixels
Um erfolgreiche Facebook-Kampagnen zu erstellen, ist die Aufsetzung des Conversion-Trackings unverzichtbar. Durch den Einsatz des Conversion-Trackings kannst du genau sehen, welche Werbeanzeige sowie Zielgruppe besonders gut auf dein Angebot anspricht. Außerdem kannst du eine Custom Audience von Personen, welche die gewünschte Conversion abgeschlossen haben, erstellen. Auf Basis dieser Custom Audience können wir dann eine Lookalike Audience erstellen. So macht Facebook-Werbung richtig Spaß!
Es gibt zwei unterschiedliche Methoden, um Conversion zu messen:
- Conversion-Tracking mit Custom Conversion
- Conversion-Tracking mit Standard-Events
Vorstellung von Facebook-Pixel-Events
Neben dem Standard Facebook-Pixel, das ich am Anfang dargestellt habe, gibt es außerdem Facebook-Pixel-Events. Mit Events bezeichnen wir bestimmte Interaktionen (z.B. Kauf eines Produktes, Kontaktaufnahme etc.) auf unserer Webseite. Um die gewünschten Interaktionen zu messen, müssen wir diese Events ebenfalls auf unserer Webseite einbauen. Vorab sollten wir jedoch noch die unterschiedlichen Event-Arten besprechen.
Bei Standard-Events handelt es sich um von Facebook vordefinierte Ereignistypen inklusive Event-Codes.
Sowohl mit Standard-Events als auch Custom Conversions können wir Interaktionen auf unserer gesamten Webseite nachverfolgen. Der Vorteil von Standard-Events liegt darin, dass uns mehr Funktionen zur Verfügung stehen. Dahingegen lassen sich Custom Conversions deutlich einfacher einrichten.
Bei der Nutzung von Standard-Events müssen weitere Code-Snippets auf der Webseite implementiert werden, was bei Custom Conversion nicht der Fall ist. Wie du Standard-Events mit Hilfe des Google Tag Managers auf deiner Webseite implementieren kannst, erfährst du im Laufe des Beitrags.
Facebook selber empfiehlt das Arbeiten mit Custom Conversions, wenn du mit der Bearbeitung deines Website-Codes nicht vertraut bist. Wenn du dich hingegen mit dem Hinzufügen von Code-Snippets auskennst, dann solltest du soweit wie möglich mit Standard-Events arbeiten.
| Standard-Events | Custom Conversion |
| Zusätzliche Code-Snippets erforderlich | Keine zusätzlichen Code-Snippets erforderlich, sondern werden mithilfe von URL-Regeln erstellt |
| Zusammengefasste Berichte | Separate Berichte |
| Anpassung mit Parametern | Anpassung durch URL-Regeln |
| Unterstützen Dynamic-Ads | Unterstützen keine Dynamic-Ads |
Facebook Standard-Events
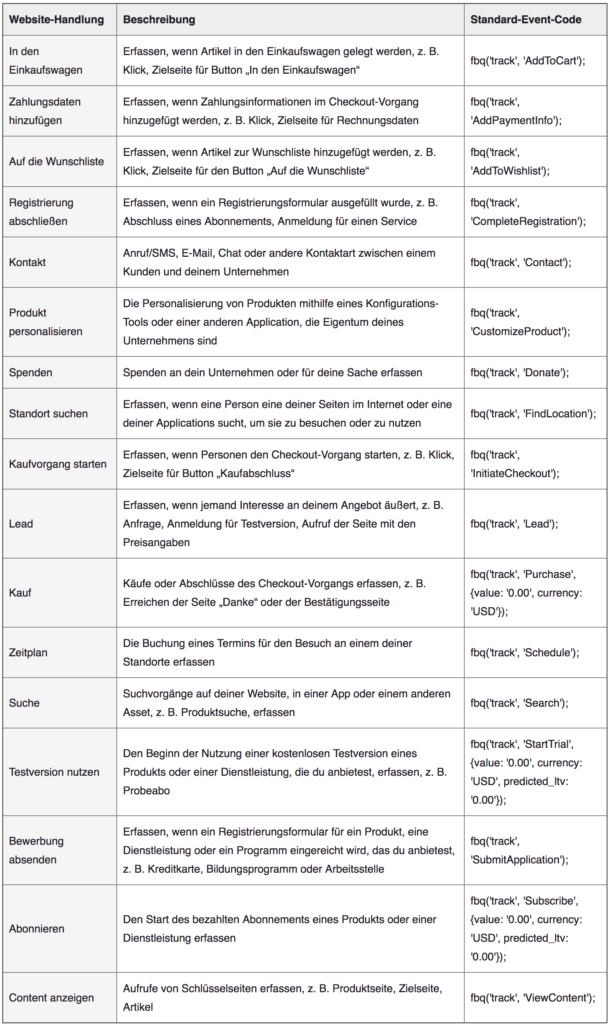
Aktuell (Stand März 2019) gibt es 17 Standard-Events, welche im Folgenden aufgeführt werden.

Bei Standard-Events musst du, wie bereits erwähnt, die hier dargestellten Standard-Event-Codes auf die jeweiligen Seiten anlegen, und zwar ausschließlich auf der Seite, wo die Conversion auch stattfindet.
Conversion-Tracking einbauen
Der Einbau des Facebook-Pixels über den Tag Manager sollte in der Regel kein Problem sein. Da die meisten Webmaster auch Conversion auf ihrer Webseite messen wollen, zeige ich dir nun, wie ich auf meiner Webseite ein Lead-Event mithilfe des Google Tag Managers einbaue.
Kurze Erläuterung des Beispiels:
Ich möchte die Kontaktanfrage, welche über meine Webseite zustande gekommen ist, durch ein Lead-Event messen. Wenn man auf https://tobias-dziuba.de/kontakt/ geht und mich über das Kontaktformular kontaktiert, wird man nach dem Absenden des Kontaktformulars auf eine “Vielen Dank”-Seite geschickt. Wenn die “Vielen Dank”-Seite aufgerufen wird, soll das Facebook-Pixel ein Lead messen.
Zuerst müssen wir das Lead-Event im
“Abschnitt 2.2: Kopiere den Event-Code”
kopieren. Das Lead-Event lautet bei mir:
fbq(‚track‘, ‚Lead‘, {
value: 10.00,
currency: EUR
});
Im Google Tag Manager wählen wir erneut “Tags” aus und erstellen einen neuen “benutzerdefinierten HTML-Tag”.
Der einzige Unterschied zum Einbau des Facebook-Pixels ist, dass wir nun einen anderen Trigger definieren. Als Triggerkonfigurationen wählen wir “Seitenaufruf” aus und stellen es so ein, dass das Event nur getriggert wird, wenn die “Vielen Dank-Seite” besucht wird. Dafür wählen wir “Einige Seitenaufrufe” aus und benennen die Lead-Seite.
![]()
Jetzt speichern wir den Trigger und das Event ab und schon werden Leads über das Facebook-Pixel gemessen, ohne Anpassungen am Code vornehmen zu müssen.
Custom Conversion erstellen
Das Custom Conversion Tracking richtet sich insbesondere an Conversions, welche per URL-Tracking gemessen werden können. Dies ist vor allem bei der Newsletter-Anmeldung oder beim Download eines E-Books ratsam. Um Custom Conversion aufzusetzen, gehst du in den Werbeanzeigenmanager unter Messung und Berichte auf Custom Conversion. Wenn du jedoch das Pixel Caffeine installiert hast, kannst du Custom Conversion auch direkt über dein WordPress-Backend erstellen.

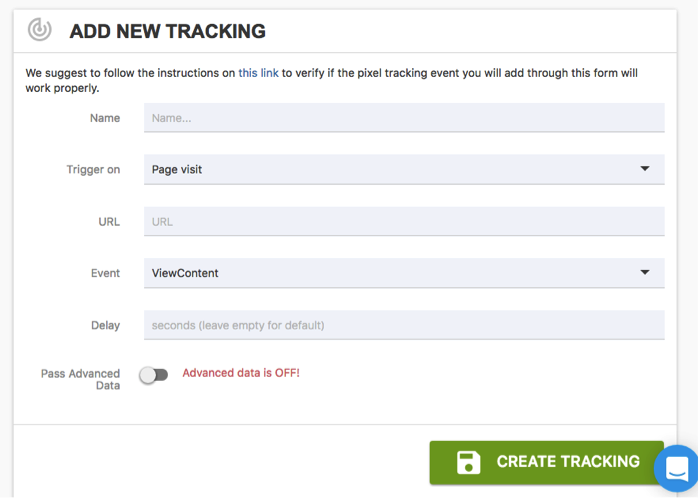
Zuerst gibst du deiner Custom Conversion einen Namen zur späteren Identifikation. Anschließend wählst du bei Trigger on “Page Visit” aus. Dort fügst du nun die URL ein, auf die der User geschickt wird, nachdem er eine Conversion getätigt hat. Dann wählen wir unter Event die Option „Custom Event“ aus.
Custom Conversion über den Werbeanzeigenmanager erstellen
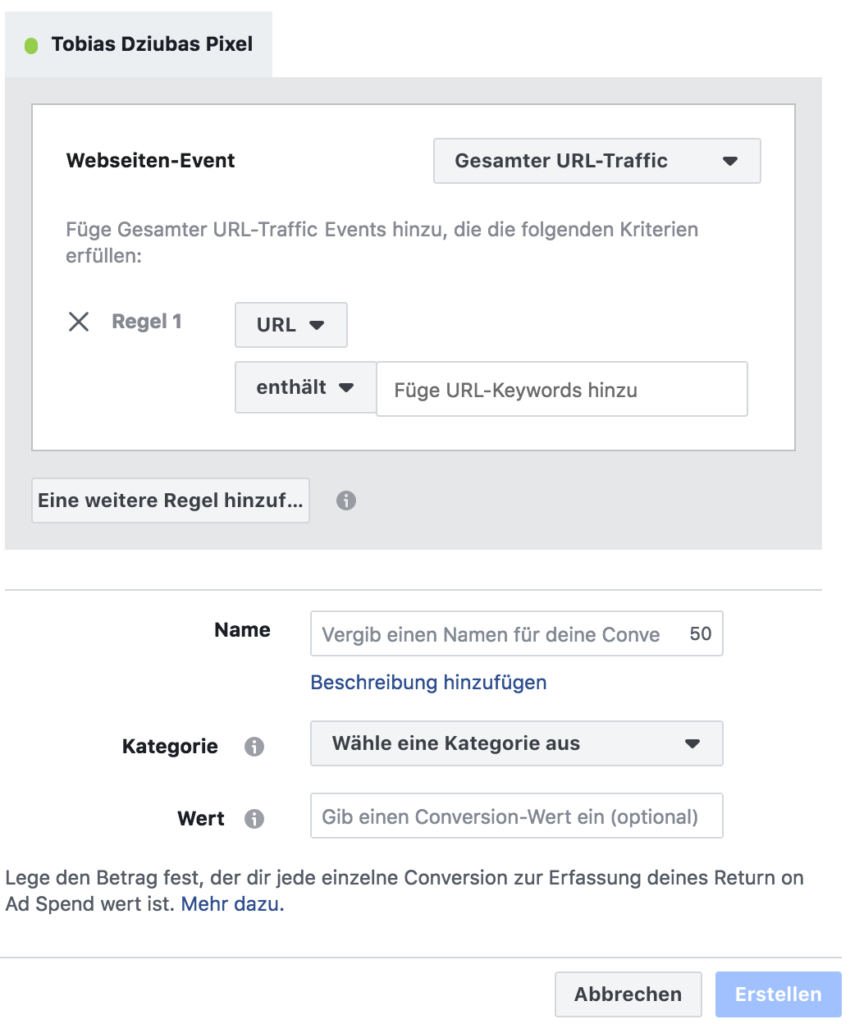
Wenn du das Pixel Caffeine Plug-In nicht nutzen solltest, zeige ich dir nun, wie du eine Custom Conversion über den Werbeanzeigenmanager erstellen kannst. Hierzu gehen wir auf Messung und Berichte –> Custom Conversion –> Custom Conversion.

Hier kannst du die jeweilige URL eingeben, auf welche die Besucher geschickt werden, nachdem sie die Conversion getätigt haben. Du kannst sowohl eine statische URL als auch eine dynamische URL eingeben, um deine Custom Conversion zu messen. Ebenfalls hast du die Möglichkeit, deine Conversion einer Kategorie hinzuzufügen.
Jetzt benennen wir unsere Custom Conversion noch, fügen dieser einen Conversion-Wert hinzu und schon haben wir eine Custom Conversion über den Facebook Werbeanzeigenmanager angelegt!
Website Custom Audience erstellen
Custom Audience auf einer WordPress-Seite erstellen
Auch bei der Erstellung von Custom Audiences können wir das Pixel Caffeine Plug-In nutzen. Dazu wählen wir einfach den Reiter „Custom Audience“ aus und schon können wir aus unseren Webseiten-Besuchern eine Custom Audience erstellen.
Nachdem wir unsere Custom Audience benannt haben, können wir den Zeitraum eingrenzen, in dem wir die Webseiten-Besucher berücksichtigen wollen. Die Spanne reicht von 1 bis 180 Tagen. Außerdem können wir ausschließlich Personen ansprechen, die bestimmte Seiten besucht haben (URL to include). Ein Anwendungsfall für die Funktionen (URL to include & URL to exclude) ist etwa, wenn du Personen ansprechen möchtest, die Produkte in den Warenkorb deines Online-Shops gelegt haben, dieses Produkt jedoch noch nicht gekauft haben. Unter “Special Filters” kannst du deine Custom Audience noch weiter segmentieren (u. a. Endgerät, Geschlecht).
Custom Audience über den Facebook Werbeanzeigenmanager erstellen
Um eine Custom Audience über den Werbeanzeigenmanager von Facebook zu erstellen, gehen wir auf Elemente –> Zielgruppen. Dort wählen wir unter Zielgruppe erstellen “Custom Audience” aus. Daraufhin erscheinen vier Optionen bei der Auswahl von Custom Audiences (Kundendatei, Webseiten-Traffic, App-Aktivität sowie Interaktion). Wir wählen die Option “Webseiten-Traffic” aus. Auch hier finden wir wieder die gleichen Auswahlfunktionen wie bei der Erstellung über Pixel Caffeine. Nachdem du die passende Zielgruppe für dich gefunden hast, klickst du auf “Zielgruppe erstellen” und schon hast du eine Custom Audience erstellt.
Es kommt regelmäßig vor, dass ich gefragt werde, wieso die Anzahl der Webseiten-Besucher nicht mit der Anzahl der erfassten Besucher des Facebook-Pixels übereinstimmt. Hierzu gibt es mehrere Gründe, die beim Vergleich zwischen den Facebook-Pixel-Daten und Daten aus anderen Analyse-Tools beachtet werden müssen:
- Die meisten Webanalyse-Tools, wie etwa Google Analytics, zählen einzelne Sitzungen. Dies hat zur Folge, dass wenn dieselbe Person eine Webseite über das Smartphone aufruft und später über ein anderes Endgerät erneut die Webseite aufruft, in der Regel zwei Besuche gemessen werden. Facebook hingegen misst Personen und keine Sitzungen. Daher zählt Facebook, wenn eine Person eine Website zweimal aufruft, nur eine Person und keine zwei Sitzungen,
- Es ist ebenfalls durchaus möglich, dass du deine Custom Audience durch bestimmte Regeln beschränkt hast, so dass nicht alle Besucher einer Webseite in die Custom Audience aufgenommen werden (Länderbeschränkung, URL-Beschränkung etc.)
- Sowohl Adblocker als auch Script-Blocker sind heutzutage weit verbreitet. Durch die Nutzung von Adblockern kann es auch dazu kommen, dass das Facebook-Pixel geblockt wird.
- Opt-In für die Nutzung des Facebook-Pixels: Bei einigen Werbetreibenden wird das Facebook-Pixel nur bei einer vorherigen Einwilligung (Opt-in) aktiviert. Dahingegen laufen Analyse-Tools häufig ohne Einwilligung, so dass es schlussendlich zu unterschiedlichen Daten kommt.
Facebook-Pixel überprüfen
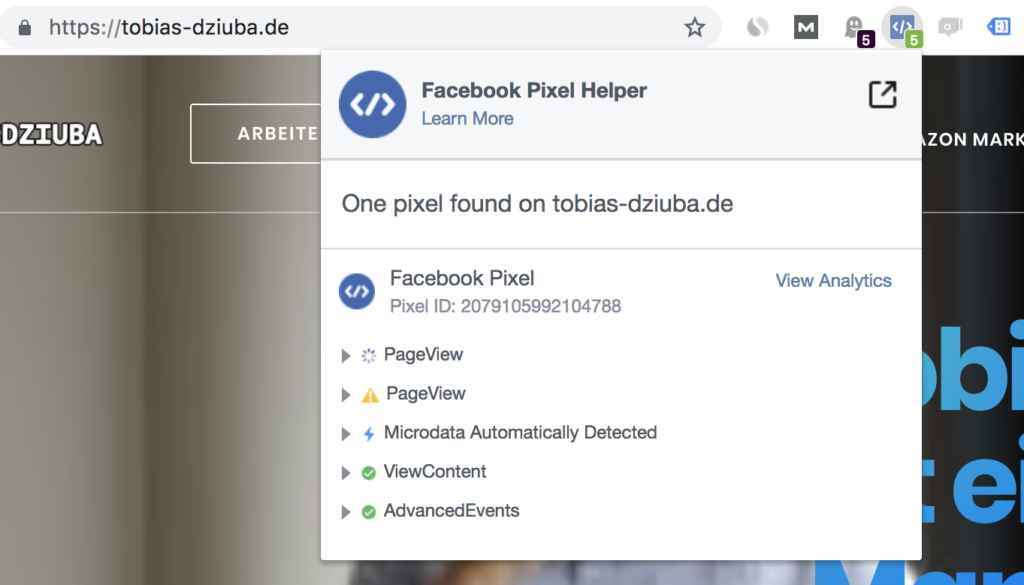
Nun haben wir das Facebook-Pixel auf unserer Webseite implementiert. Woher wissen wir aber, ob das Pixel auch ausgelöst wird? Wenn du den Google Chrome Browser nutzt, empfehle ich dir die Nutzung des Facebook-Pixel Helpers:
Der Facebook-Pixel Helper ist eine Browser-Erweiterung, die dir zeigt, ob das Pixel tatsächlich ausgelöst wird. Nachdem du das Plug-In installiert hast, rufst du dazu die Webseite auf, die du verpixelt hast. Wenn das Plug-In eine grüne Zahl beim Aufrufen deiner Webseite darstellt, wurde das Facebook-Pixel ordnungsgemäß verbaut. Wenn du nun auf das Icon der Browser-Erweiterung klickst, erscheint außerdem eine detaillierte Darstellung der Events, die beim Seitenaufruf ausgelöst wurden.
Achte darauf, dass Adblocker und Scriptblocker ebenfalls den Facebook-Pixel blocken können, so dass hier eine Fehlermeldung erscheinen kann.
 Eine weitere Alternative ist, dass du den Facebook Event Manager aufrufst und dir die ausgelösten Events anschaust. Hier siehst du im Detail, welche Events wann ausgelöst wurden. Überprüfe diese Zahlen auch mit Zahlen aus anderen Analyse-Tools, um mögliche Fehlerquellen frühzeitig zu erkennen.
Eine weitere Alternative ist, dass du den Facebook Event Manager aufrufst und dir die ausgelösten Events anschaust. Hier siehst du im Detail, welche Events wann ausgelöst wurden. Überprüfe diese Zahlen auch mit Zahlen aus anderen Analyse-Tools, um mögliche Fehlerquellen frühzeitig zu erkennen.
Pixel-Event-Daten im Events Manager
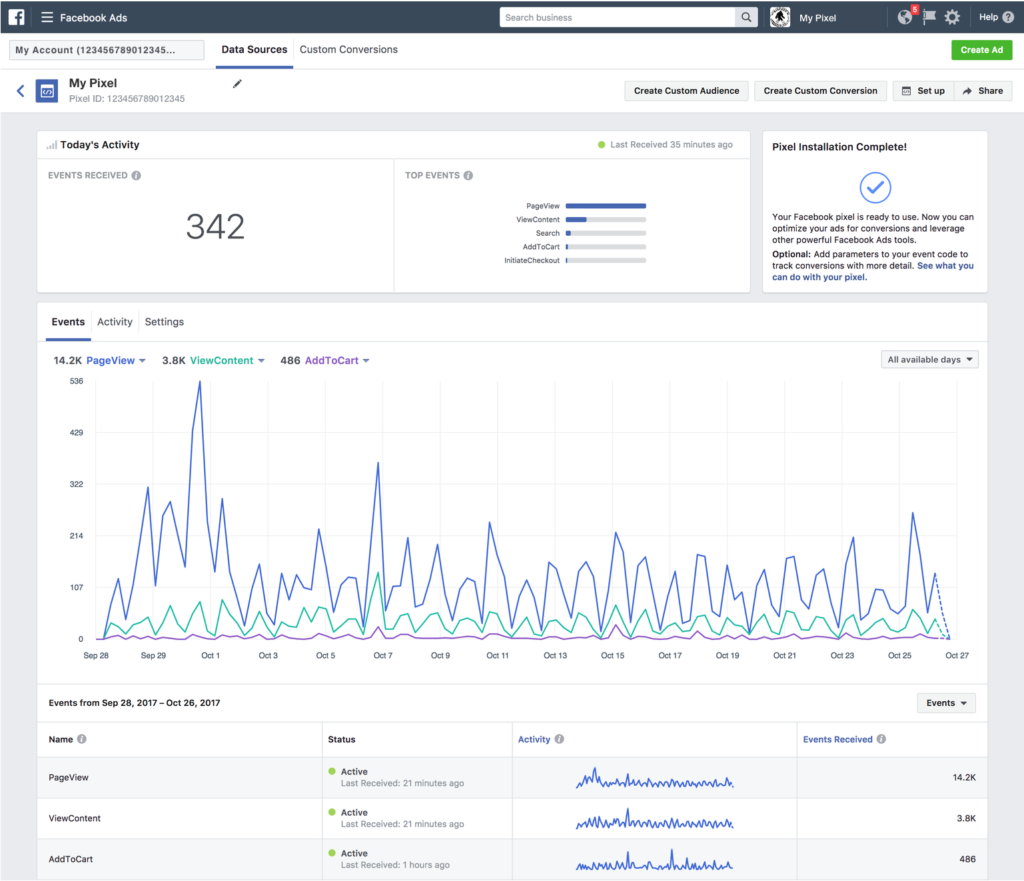
Als nächstes möchte ich mit dir den Events Manager erkunden, um dir zu zeigen, welche Informationen du von dort erlangen kannst. Dafür klickst du wie üblich auf Alle Tools —> Events Manager und anschließend auf den Namen deines Facebook-Pixels.
Hier siehst du dann im Zeitablauf die Anzahl der getätigten Events, die durch das Facebook-Pixel erfasst worden sind.

Um ein bestimmtes Event näher auszuwerten, können wir unter dem Event-Namen auf „Details ansehen“ klicken. Hier können wir uns nun über das Dropdown-Menü die Events nach Geräten, URLs sowie Domains darstellen lassen. Diese Einstellung ist besonders hilfreich, um mögliche Fehler in der Implementierung zu ermitteln.
Eine weitere interessante Auswertungsmöglichkeit haben wir, wenn wir im Events Manager auf “Einstellungen” gehen. Hier sehen wir alle ersten Website Custom Audiences sowie eine Darstellung der angelegten Custom Conversions.
![]()
Erstellung einer Facebook Conversion Kampagne
Nun haben wir alle möglichen Vorteile des Facebook-Pixels dargestellt, wie dieser verbaut wird und welche tollen Auswertungen gemacht werden können. Als nächstes wird gezeigt, wie eine Conversion Kampagne erstellt werden kann.
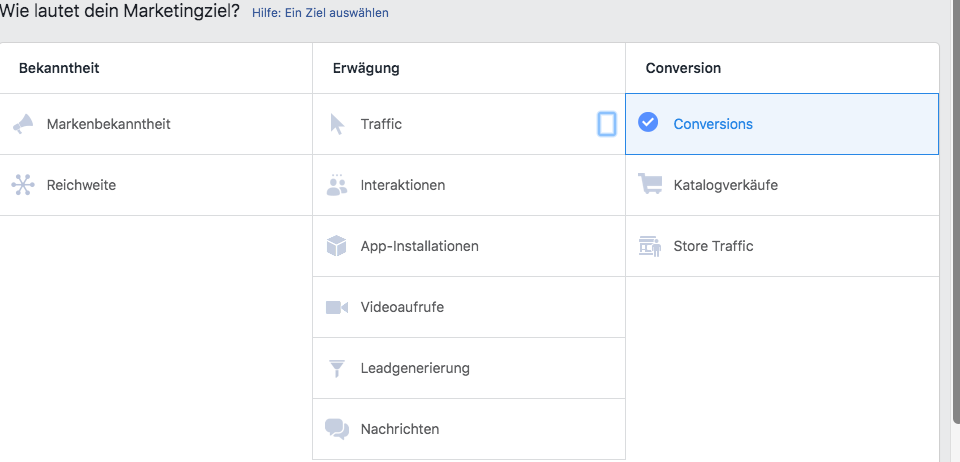
Im ersten Schritt wählen wir “Conversion” als Kampagnen-Ziel aus.

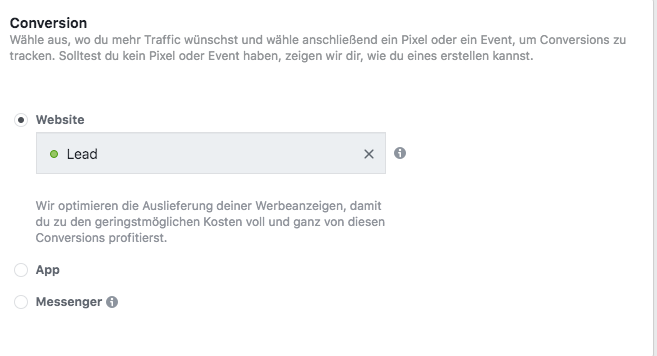
Daraufhin erstellen wir die Anzeigengruppe. Hier ist die erste Maßnahme die Auswahl der Conversion. Dabei können wir zwischen Conversion auf der Webseite, App und im Messenger wählen. In meinem Beispiel wähle ich “Webseite” und das Lead-Conversion-Event aus.

Nachdem du das gewünschte Conversion-Ziel ausgewählt hast, sind die anderen Optionen zu Zielgruppe und Anzeigenformat identisch zu anderen Kampagnen-Zielen.
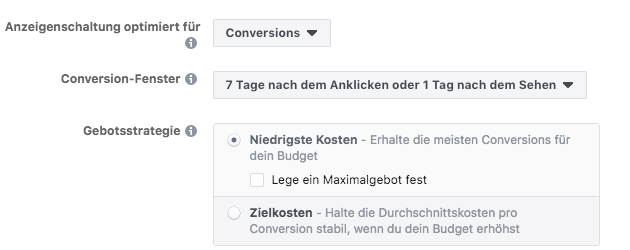
Bei der Option Anzeigenschaltung optimieren für solltest du “Conversion” auswählen.

Fazit Facebook-Pixel:
Das Facebook-Pixel ist die Grundvoraussetzung für die Schaltung von erfolgreichen Conversion Kampagnen auf Facebook. Neben der Möglichkeit, Conversion Kampagnen zu schalten, bietet das Facebook-Pixel außerdem viele weitere Vorteile, wie die Erstellung von Retargeting-Kampagnen, die Auswertung der Funnel-Schritte und die Erstellung von Custom und Lookalike Audiences.
Ich hoffe, dass ich dir mit diesem Beitrag die Nutzung des Facebook-Pixels etwas erleichtert habe. Wenn du weitere Fragen haben solltest, kannst du mich jederzeit gerne per eMail anschreiben!
