We live in a society where everything has to happen quickly. Our patience is very limited both at the supermarket checkout and on the Internet; hardly anyone wants to wait more than 3 seconds for the desired website to load.
Mobile-first is now the motto - Google will switch its main index to a mobile orientation at the end of the year as a result of the sharp increase in the use of the mobile internet. Especially when we are online on mobile, everything has to be particularly fast. For this reason, the loading time of a website is also a Ranking factor for Google. In 2012, Amazon calculated that a loading time delay of 0.1 seconds reduces the conversion rate by one percent.
The loading speed of a website therefore not only has an effect on the user experience and Google ranking, but also on how much revenue a website can generate. It follows from this: The faster a website loads, the better.
Below I'll show you how I optimized the loading time of my website to less than 0.5 seconds. With my step-by-step guide, you too can reduce the loading time of your website to under one second.
How fast does my website load?
In order to optimize the loading time of your website, we first need to determine how quickly your website loads and where there is still potential for optimization. There are numerous tools to determine the loading time of your website, for example Pingdom, GTmerix & WebPagetest. I recommend that you use one of the tools mentioned and not the Google PageSpeed Toolas this does not provide any information about the actual loading time of your website. In my example, I used Pingdom because it gives me a great breakdown of which elements of a website are negatively impacting load time.
Which elements influence the loading time of my website?
I regularly optimize the loading time of websites and always notice that images make up the largest part of a website. As a rule, a website should be between 1-3 MB in size. I myself have already optimized websites whose size exceeded 20 MB. The second big factor is the amount of JavaScript on a website. However, as data-driven marketers, we can hardly do without JavaScript, as all client site tracking technologies (Google Analytics, Adobe Analytics) use JavaScript to track user activity on websites. For this reason, you should minimize JavaScript ("Minified JavaScript") and place the JavaScript snippet in the footer instead of the header. The third major influencing factor is your hoster. When choosing your hoster, you should make sure that it is a specialized hoster for the CMS you are using.
Step-by-step guide: Optimizing the loading time of your WordPress site
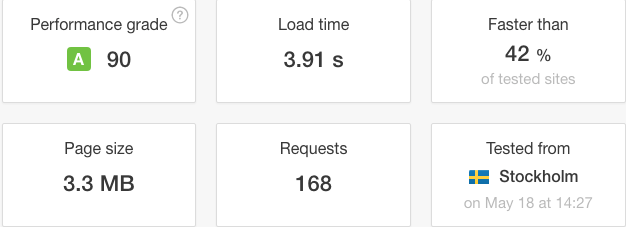
- First, let's take a look at the current loading time of the website with the help of Pingdom. After you have entered the URL of the page to be optimized, Pingdom will give you some performance figures.

In our example, we can see that the loading time of the website is 3.91 seconds. We can also immediately see how large the website is. At 3.3 MB, the website is clearly too large for my taste. I would like the website to be less than 1 MB.
- Now let's take a look at which content type is responsible for the 3.1 MB. To do this, simply scroll to "Content size by content type".

Here we see that the images account for 2.62 MB. Many images are used on e-commerce sites in particular. Make sure that the images are always compressed. You can compress the images on your website using online tools such as PNG & JPEG Compressor compress. Of course, it's a lot of work if you have to do this for each image individually. But there are some great plugins that you can use to really spruce up your WordPress site. Optimus.io for example, is a great extension that automates image compression. Another feature that is indispensable for me is WebP conversion. WebP is an alternative graphics format for the lossless compression of images. It is up to 10 times smaller than JPED & PNG. After you have installed Optimus, you should now download the cache Enabler Plugin from KeyCDN which will work hand in hand with Optimus to display your images as WebP.
- After installing KeyCDN & Optimus, we still need to edit some settings. To adjust the Optimus settings, go to Settings -> Optimus. Five different options are now available to you. Here you select the WebP files option. Then we go to the cache enabler settings and select the option "Create an additional cached version for images in WebP format" under Cache behavior. Now we need to optimize the existing images. To do this, we go to Tools -> Optimize images. There you will find all images that have not yet been optimized. Simply click on Optimize images. Depending on how many images you have in your database, it can take up to 30 minutes until all images are optimized.
JavaScript & CSS compression
Image optimization should have the greatest leverage to optimize your loading time. However, the compression of JS & CSS should not be neglected either. For the optimization of JS & CSS I recommend the plugin BWP Minify. If you have installed BWP Minfy, go to the general settings and select the options "Automatically compress JavaScript files" & "Automatically compress CSS files". Alternatively, I recommend the Autoptimize plugin, which, in addition to JS & CSS compression, also packs the JS code into the footer. As a result, JavaScript is only loaded downstream. Autoptimize also offers a CDN connection to your CDN provider.
Webhoster & Time to first byte
In addition to the number & size of images and JavaScript files, the choice of your web host has a major influence on the performance of your website. Personally, I have already tried out many hosters; from Alfahosting to 1&1, Mittwald and Raidboxes. When choosing a hoster, you should make sure that you don't use shared hosting. The server should also have an SSD hard disk. No matter which provider you choose: If you want to host a WordPress site, you should definitely go for an Nginx server instead of Apache. After optimizing images and JavaScript, I switched my web server from Apache to Nginx and saved another second of loading time. I use the web host Raidboxes (raidboxes.de) for my website. In addition to its own vServer, Raidboxes even takes care of the entire migration of your WordPress site.
Conclusion:
Optimizing the loading speed of a website should be a top priority for website operators, because the loading speed is not only a direct Google ranking factor, but also has a strong influence on the conversion rate on your website. I hope that my optimization tips have given you some pointers on where and how you can improve your loading time. If you have any questions or need help with optimization, feel free to write me a message.