Dass immer mehr Menschen über mobile Endgeräte Online-Bestellungen tätigen, ist längst kein Geheimnis mehr. Lange wurden mobile Endgeräte zum Stöbern genutzt, während der Kauf später der Übersichtlichkeit halber am Desktop durchgeführt wurde. Doch mittlerweile passen sich Online-Warenhäuser, insbesondere Amazon, immer besser an mobile Endgeräte an und verbessern stetig die Benutzerfreundlichkeit, sodass auch Käufe vermehrt mobil getätigt werden. Die Entscheidung ist nachvollziehbar: Warum sollte man zunächst den PC hochfahren, wenn man das gewünschte Produkt ganz einfach vom Handy oder Tablet aus bestellen kann? Es kann davon ausgegangen werden, dass die Zahl der mobilen Käufe auf Amazon auch in Zukunft immer weiter ansteigen wird. Damit auch deine Produkte über mobile Endgeräte auf Amazon verkauft werden, haben wir diesen Beitrag erstellt.
Wer diese Entwicklung bei der Optimierung seiner Produkte außer Acht lässt, verpasst eine vielversprechende Möglichkeit, deutlich mehr Käufe zu generieren. Doch was genau ist bei der Optimierung zu beachten? Wo liegen die Unterschiede zwischen der mobilen und der Desktop-Version? Diese Fragen werden im folgenden Beitrag geklärt.
Unterschiede in der Darstellung
Desktop-Version
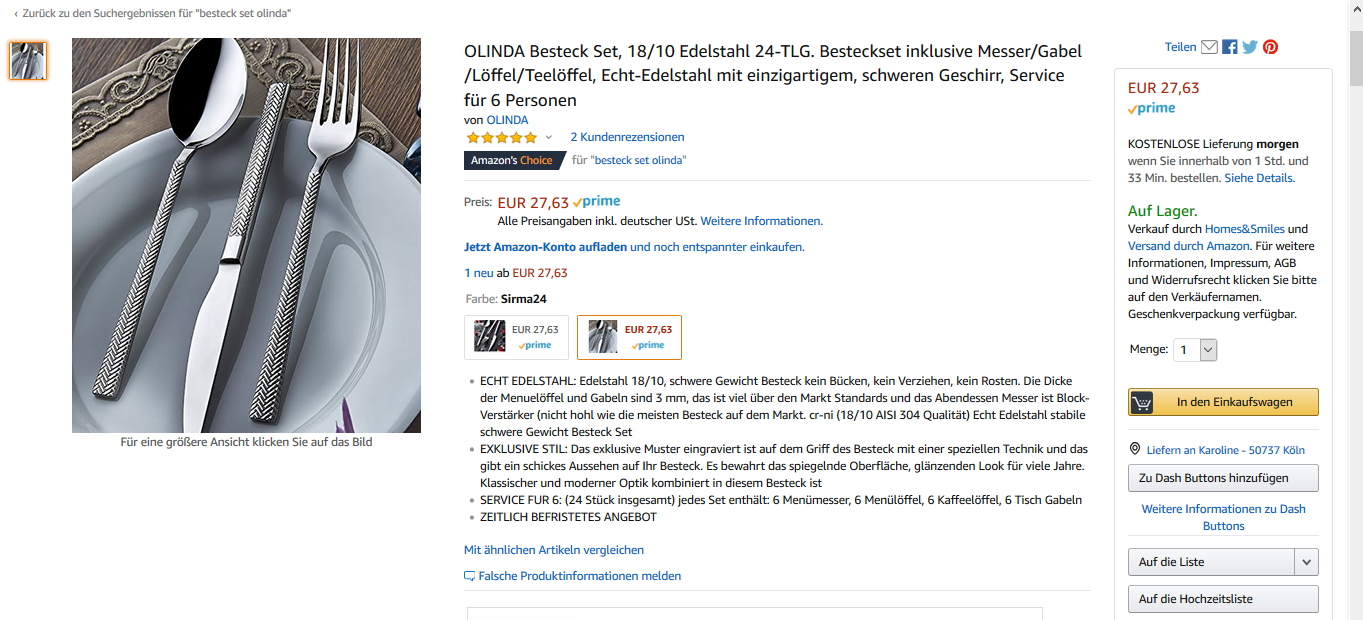
Die folgende Abbildung zeigt die Desktop-Variante einer Prouktdetailseite:

Auf den ersten Blick erhalten wir bereits viele Informationen über das Produkt: Der Titel, das Produktbild sowie Thumbnails potenzieller weiterer Bilder, die Durchschnittsbewertung, der Preis, die Verfügbarkeit, das mögliche Lieferdatum und die Bullet Points werden angezeigt. Diese Angaben sind bereits recht aussagekräftig und reichen in einigen Fällen bereits aus, um eine Kaufentscheidung zu treffen. Möchte ein potenzieller Kunde jedoch noch mehr Informationen erhalten, muss er scrollen, um die Produktbeschreibung, Produktdetails, Rezensionen sowie Kundenfragen und -Antworten zu sehen.
Mobile Version
Die mobile Variante des gleichen Produktes zeigt die folgende Abbildung:

Im direkten Vergleich fällt auf, dass hier auf den ersten Blick deutlich weniger Informationen zu sehen sind. Einsehbar sind lediglich der Titel, die Durchschnittsbewertung, das Produktbild, der Preis, das mögliche Lieferdatum sowie die Verfügbarkeit. Bevor ein potenzieller Kunde an weitere Informationen kommt, muss er zunächst eine Weile scrollen, denn dazwischen befinden sich noch die Buy Box, Werbeanzeigen, gesponserte und ähnliche Produkte sowie die Fragen-und-Antworten-Sektion. Ein deutlicher Unterschied im Vergleich zur Desktop-Variante ist, dass in der Amazon App, genau wie im mobilen Browser, die Produktbeschreibung vor den Bullet Points erscheint. Diese reihen sich erst darunter ein, ebenso die Produktdetails. Ein weiterer Unterschied ist, dass durch die kleinere Benutzeroberfläche selbstverständlich auch die Produktbilder deutlich kleiner dargestellt werden, als auf dem Desktop.
Vergleich
Es wird deutlich, dass die Produktdetailseiten je nach Endgerät unterschiedlich dargestellt werden und bei der Optimierung eine Lösung gefunden werden muss, die für beide Varianten funktioniert. Wird der Fokus zu stark auf eine der beiden Darstellungen gelegt, kann es passieren, dass die andere darunter leidet.
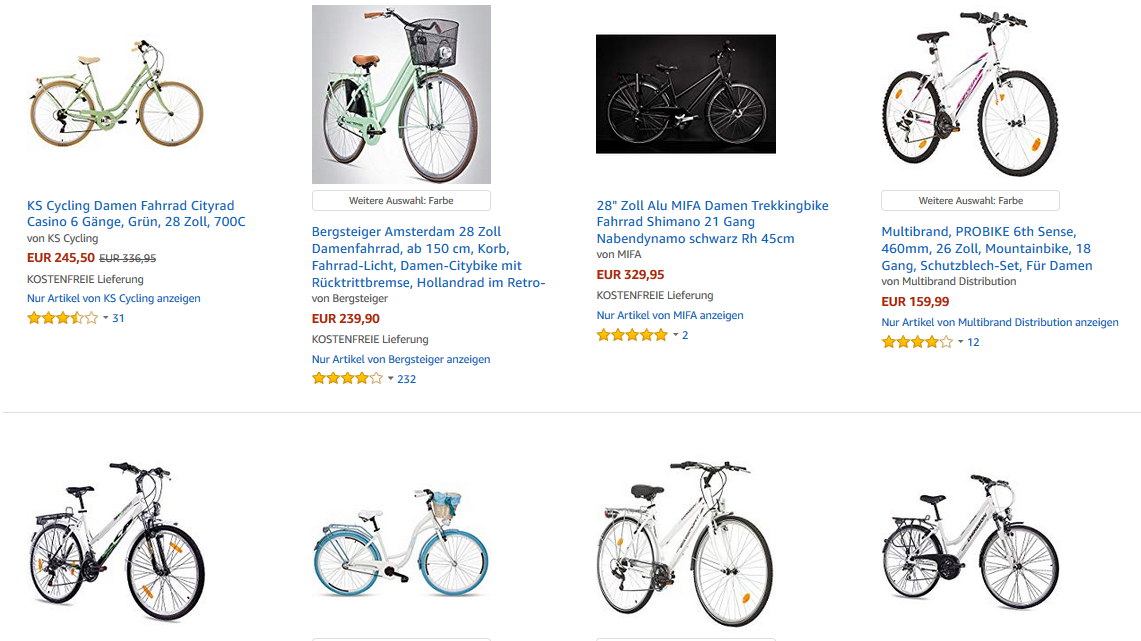
Auch die Präsentation der Suchergebnisse fällt unterschiedlich aus. Wie auf den folgenden zwei Bildern zu sehen ist, zeigt die Desktop-Version meist platzbedingt deutlich mehr Ergebnisse auf einen Blick als die mobile. Diese Tatsache macht es umso wichtiger, entsprechende Optimierungen durchzuführen, um unter den ersten Suchergebnissen zu erscheinen. Hinzu kommt, dass die mobile Version von Amazon den Titel nach deutlich weniger Zeichen abschneidet.
Desktop-Suchergebnisse:

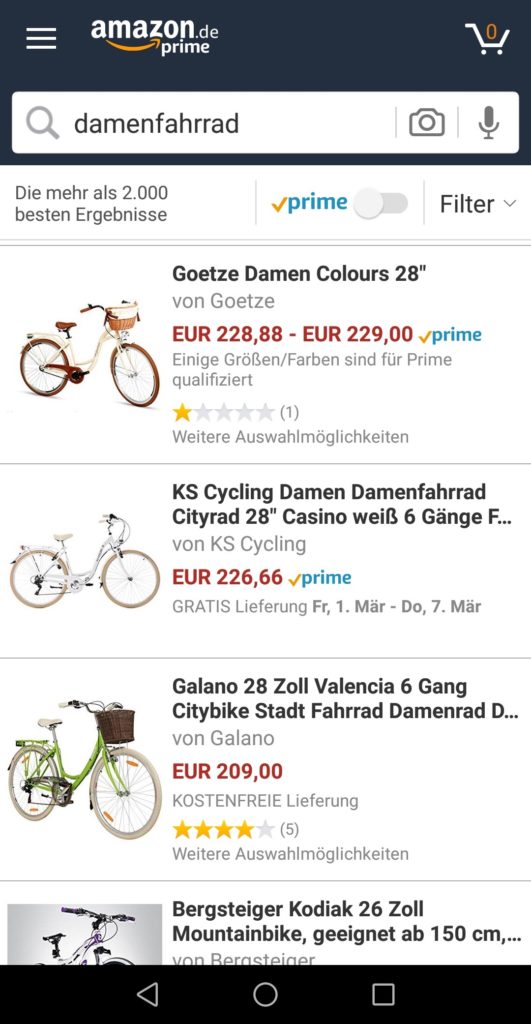
Mobile Suchergebnisse:

Mobile Optimierungsmaßnahmen
Nachdem die markantesten Unterschiede zwischen der mobilen und der Desktop-Ansicht von Amazon herausgestellt wurden, folgen als nächstes einige Tipps und Hinweise zur Optimierung hinsichtlich der mobilen Amazon-Version. Wichtig zu beachten ist, dass keine der genannten Vorgehensweisen negative Einflüsse auf die Desktop-Version haben wird. Das Ziel ist es, die Produkte so zu optimieren, dass sie sowohl mobil als auch auf dem Desktop optimal performen.
Titel
Stöbert man ein bisschen zwischen unterschiedlichsten Produkten auf Amazon, findet man nicht selten viel zu lange Produkttitel. Häufig bestehen diese aus einer Ansammlung von Keywords, die für potenzielle Kunden oft verwirrend und wenig aussagekräftig wirkt. In der mobilen Ansicht ist diese Art einen Titel zu gestalten noch problematischer, da deutlich weniger Zeichen zur Verfügung stehen. Wird der Titel abgeschnitten, bevor sich für den Interessenten der Sinn des Produktes ergibt, wird es ihn kaum ansprechen. Aus diesem Grund sollten folgende Hinweise bei der Formulierung des Titels beachtet werden:
Angemessene Länge finden
Die Desktop-Version von Amazon hat unterschiedliche Zeichenbegrenzungen der Titel je nach Kategorie. Häufig werden Titel jedoch nach maximal 130 Bytes abgeschnitten. Die mobile Amazon-App zeigt meist sogar nur bis zu 65 Bytes an. Wer möchte, dass der Titel in jeder Darstellung vollständig angezeigt wird, sollte ihn unter 65 Bytes halten.
Gleichzeitig ist der Titel jedoch auch die wichtigste Stelle, um relevante Keywords unterzubringen. Der beste Weg führt demnach vermutlich über einen Kompromiss: Ein Titel, der die wichtigsten Keywords beinhaltet und den Sinn des Produktes innerhalb der ersten 65 Bytes deutlich macht, sodass keine Informationen verloren gehen, die für das Interesse eines potenziellen Kunden von Bedeutung sind.
Das folgende Bild zeigt einige Titel aus der Amazon-App. Während die unteren drei Titel aufgrund ihrer Länge abgeschnitten wurden, fehlen dem ersten wichtige Keywords, wie beispielsweise „Fahrrad“.

Kundenfreundlich formulieren
Es entsteht für niemanden ein Vorteil, wenn ein Produkt aufgrund seines Titels zwar für zahlreiche relevante Keywords rankt, dieser die Kunden aber absolut nicht anspricht. Hierbei ist es wichtig, relevante Keywords kundenfreundlich zu verpacken. Der Titel sollte in erster Linie für den Kunden formuliert werden, nicht für den Amazon-Algorithmus. Versuche einen Titel zu wählen, der das Produkt mit möglichst wenigen, aber dafür relevanten Wörtern für den Kunden attraktiv macht. Um die Übersichtlichkeit zu verbessern, können Trennzeichen, wie Kommata oder Trennstriche, verwendet werden.
Produktbeschreibung
Anders als bei der Desktop-Version wird die Produktbeschreibung mobil noch vor den Bullet Points angezeigt. Häufig wird die Produktbeschreibung vernachlässigt, dabei bietet sie gerade bei der mobilen Ansicht von Amazon die beste Gelegenheit, erste ausführliche Informationen über das Produkt und die Marke zu teilen, um potenzielle Käufer zu überzeugen.
Da gerade auf Smartphones der Text relativ klein dargestellt wird, macht es Sinn, die Produktbeschreibung in Absätze zu unterteilen, Überschriften einzufügen und die geringen Möglichkeiten zur HTML-Formatierung auszunutzen. Da Produktbeschreibungen häufig nur überflogen werden, kann die Aufmerksamkeit des Lesers auf diese Weise auf besondere Aspekte gelenkt werden. Das Ziel sollte sein, den Text so zu gestalten, dass er nicht abschreckend auf den Leser wirkt, sondern ihm auf übersichtliche Weise die Informationen bietet, die er sucht.
Die Produktbeschreibung sollte keine Wiederholung der Bullet Points und auch keine bloße Aneinanderreihung von Fakten sein. Deutlich ansprechender wirkt ein narrativer Text, der dem Nutzer wertvolle Informationen über das Produkt und die Marke liefert, für die in den Bullet Points kein Platz ist. Die Bullet Points sollten dafür kurz und prägnant gehalten werden.
EBC und A+ Content
Für die mobile sowie für die Desktop-Version gilt: Wer die Möglichkeit hat, EBC oder A+ Content zu nutzen, d.h. die Produktbeschreibung durch Bilder, Texte, Vergleichstabellen und weitere Inhalte aufzuwerten, sollte diese nutzen. Gerade in der mobilen Ansicht von Amazon scrollen die meisten Interessenten runter, weil Produktbild und Titel allein meist nicht ausreichend Informationen für eine Kaufentscheidung liefern. Dabei werden sie zuerst auf die Produktbeschreibung stoßen.
Finden potenzielle Kunden dort anschaulich gestalteten EBC oder A+ Content wirkt dieser meist deutlich ansprechender und informativer als eine Produktbeschreibung, die aus reinem Text besteht. Auf diese Weise können die Vorzüge des Produktes optimal zur Schau gestellt und ggf. durch entsprechende Bilder unterstrichen werden. Die Darstellung der Inhalte unterscheidet sich ein wenig, je nachdem, ob mobil oder am Desktop geshoppt wird. Die Inhalte passen sich jedoch automatisch dem Endgerät an, so dass nichts abgeschnitten oder zu klein dargestellt wird.
Bullet Points
Die Bullet Points sollen einen kurzen, einprägenden Überblick über die wichtigsten Produkt-Features geben. Die Amazon Style Guides empfehlen, die einzelnen Stichpunkte auf etwa 150 Bytes zu beschränken. Dies ist eine gute Länge, um auf einen Blick die Vorteile eines Produktes übersichtlich darzustellen. Ausführlichere Details finden in der Produktbeschreibung Platz. Auch in den Bullet Points können kleine Eyecatcher dabei helfen, die Aufmerksamkeit der Leser auf bestimmte Aspekte zu lenken. So kann beispielsweise jeder Stichpunkt mit einem prägenden Wort in Großbuchstaben beginnen.
Auch die Bullet Points sollten verständlich formuliert werden und hervorheben, was das Produkt besonders macht. Hierbei ist es wichtig, bezüglich der angebotenen Informationen einen Mittelweg zu finden. Desktop-Nutzer bekommen diese zuerst zu sehen und werden durch sie maßgeblich in ihrer Kaufentscheidung beeinflusst. Daher sollten die wichtigsten Aspekte unbedingt enthalten sein. Mobile Interessenten haben hingegen gerade die ausführliche Produktbeschreibung gelesen und sind nicht interessiert daran, die gleichen detaillierten Informationen dort erneut vorzufinden. Optimal wäre eine kurze, prägnante Zusammenfassung der wesentlichen Vorteile, die dem Nutzer noch einmal einen letzten Kaufanreiz vermitteln.
Produktbilder
Die Produktbilder werden auf mobilen Endgeräten logischerweise kleiner dargestellt als auf dem Desktop. Aus diesem Grund sollte darauf geachtet werden, dass hochauflösende, zoombare Bilder hochgeladen werden, bei denen das Produkt mindestens 85% des Bildes ausmacht. Dazu sollte ein reinweißer Hintergrund gewählt werden, von dem sich das Produkt deutlich abhebt. Zusätzlicher Text oder Symbole können gerade in der kleinen Darstellung leicht vom Produkt ablenken.
Ein Aspekt, der häufig nicht bedacht wird, ist, dass bei der mobilen Version ein wenig Intuition gefragt ist, um zu wissen, dass durch Wischen zwischen den Produktbildern gewechselt werden kann. Nutzern, denen dieses Prinzip nicht bekannt ist, bleibt diese Funktion gegebenenfalls verborgen. Daraus folgt, dass einige Interessenten möglicherweise lediglich das Haupt-Produktbild sehen werden. Aus diesem Grund sollte dieses für sich selbst sprechen und das Produkt überzeugend darstellen. Das Produktbild ist schließlich eines der wichtigsten Faktoren bei der Kaufentscheidung.
Fazit
Es lässt sich festhalten, dass das eigene Produkt mit einigen einfachen Optimierungen sowohl am Desktop als auch in der Amazon App oder im mobilen Browser optimal präsentiert werden kann. Gerade bei der mobilen Version ist es wichtig, Interessenten nicht mit Keywords und Informationen zu überhäufen. Klare, gut verständliche Titel und Bullet Points wirken jedoch genauso ansprechend, wenn am Desktop eingekauft wird. Es macht in jedem Fall Sinn, die eigenen Produkte auch einmal von einem mobilen Endgerät aus aufzurufen, um sich ein eigenes Bild der Übersichtlichkeit der Informationen zu machen und diese ggf. zu optimieren.

